Wat is HTML5 en waarvoor dient het?

Lange tijd zag het er naar uit dat HTML 4 geen opvolger zou kennen. Het W3C-consortium, de organisatie die de webstandaarden zoals HTML, CSS en XML ontwikkeld, zag geen heil meer in een opvolger. In de toekomst zou een webontwikkelaar gebruik moeten maken van XHTML, de veel striktere op XML gebaseerde standaard.
Velen bleven op hun honger zitten. Veel websites evolueerden steeds meer in de richting van services en webapplicaties en daar waren HTML noch XHTML de meest handige en gepaste kandidaten voor. Werknemers van Apple, Mozilla Foundation en Opera Software sloegen de handen in elkaar en vormden de Web Hypertext Application Technology Working Group (WHATWG) en dienden een voorstel voor een waardige opvolger in bij het W3C.
Ook al is HTML5 nog steeds geen “officiële” standaard, toch ondersteunen de meeste browsers, ook mobiele, een groot deel van de specificaties die er in zijn opgenomen. In dit artikel bekijken we welke vernieuwingen HTML5 heeft gelanceerd en wat HTML5 nu eigenlijk is.
Meer dan HTML alleen
Webontwikkelaars die op zoek waren naar hogere vormen van interactiviteit of de integratie van video en audio waren in klassieke webpagina"s op basis van HTML 4 en XHTML aangewezen op plugins zoals de Flash Player, Microsoft Silverlight of JAVA (opgelet: niet javascript).
Dat was niet altijd zonder valkuilen. Ze moesten hun toevlucht nemen tot vaak dure commerciële software. Bovendien moest de eindgebruiker de correcte plugin op zijn systeem geïnstalleerd hebben. HTML5 moest en zou een waardige en vooral open standaard worden die het gebruik van dit soort plugins overbodig maakte.
In 2010 gooide Apple-CEO Steve Jobs de knuppel in het hoenderhok. Jobs stelde dat Flash niet langer noodzakelijk mocht zijn om film te bekijken op het web. Nieuwe standaarden zoals HTML5 zouden het winnen. In Apples mobiele besturingssysteem iOS (voor iPhone en iPad) kunnen Flash-bestanden niet worden weergegeven en wie maalt daar anno 2014 nu eigenlijk nog om? Adobe heeft al lang ingezien dat het geen zin heeft Flash nog langer naar voren te schuiven als een noodzaak voor het bouwen van rich internet applications. In november 2011 kondigde Adobe aan de ontwikkeling van Flash voor mobiele toestellen stop te zetten en zich te oriënteren op ontwikkeltools voor HTML5 zoals Adobe Edge.
HTML5 is een verzamelnaam voor een uitbreiding op de (X)HTML-standaard, CSS en nieuwe API’s voor en versies van javascript. HTML5 moet het ontwikkelen van webapplicaties vereenvoudigen en brengt de webapplicatie veel dichter bij het klassieke computerprogramma.
Mobiel succes
Het succes van mobiele apparaten zoals de iPhone, iPad en Android-gebaseerde toestellen gaf een boost aan HTML5. De hegemonie van de Microsoft-browser Internet Explorer werd doorbroken door een nieuwe generatie snelle en vernieuwende browsers zoals Firefox, Safari en Chrome, die de nieuwigheden met open armen omsluiten. De nieuwste versies van Internet Explorer (steeds een doorn in het oog van veel ontwikkelaars) konden op dit vlak niet achter blijven.
Dankzij CSS3 en mediaqueries kan een webontwikkelaar één ontwerp perfect laten weergeven op toestellen met verschillende schermresoluties.
Het resultaat is een explosief groeiend aantal verbazingwekkende webapplicaties die vaak niet meer te onderscheiden zijn van hun desktoptegenhangers.
HTML5, CSS3 en javascript en de webbrowsers bevinden zich voortaan in een chronisch betastadium, en dat is maar goed ook. Nieuwe ontwikkelingen en voorstellen zetten een constante druk op de browserontwikkelaars en de concurrentie leidt tot de snellere integratie van nieuwe technologiee¨n.
Webontwikkelaars kunnen meer dan ooit terugvallen op fantastische open source frameworks zoals jQuery, Ample SDK, Raphae¨lJS, Three.js enz. die verschillen tussen browsers en platformen nivelleren en de ontwikkeling van webapplicaties versnellen.
Webapplicatie
Nog niet zo heel lang geleden installeerde een computergebruiker voor elke taak een apart programma. Dit kan uiteraard nog steeds. Door de opkomst van de snelle internetverbindingen en nieuwe technieken zoals AJAX en HTML5 is het doordeweekse computergebruik echter enorm veranderd. Heel wat taken kunnen we nu rechtstreeks in de browser afhandelen via een webapplicatie. Een webapplicatie is een programma dat op een webserver draait en via een webbrowser gebruikt kan worden.
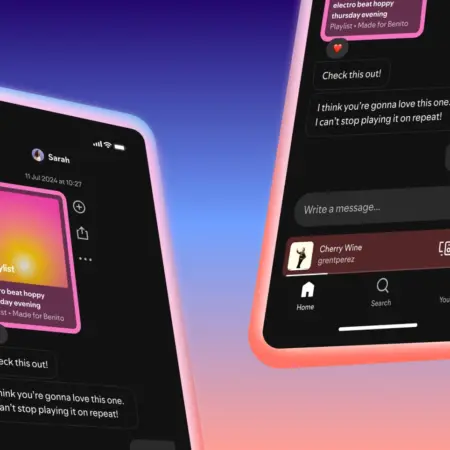
Webapplicaties zijn er in allerlei soorten en maten. Via online bankieren kunnen we onze financie¨le rompslomp van thuis uit regelen. We nemen contact op met vrienden en kennissen via Facebook, een film van een verjaardagsfeest uploaden we naar YouTube. Op de werkvloer staat geen klassieke radio meer, maar luisteren we uiterst persoonlijk naar ons favoriete muziekstation via internetradio of een Last FM-account. In Wikipedia maak je naar wens je eigen encyclopedie en je kunt hem drukklaar downloaden in PDF-formaat. Webmailapplicaties zoals Gmail zijn voorzien van een ingebouwde virusscanner, een ‘file viewer’ enzovoort. Je kunt het niet bedenken of er bestaat wel een of andere (vaak gratis) webapplicatie voor.
De opkomst van het mobiele internet en het succes van de iPhone en mobiele apparaten met Google Android, vergroten het succes van HTML5-webapplicaties. Uiteraard doet niet alleen HTML5 dit werk, maar ook software op de server. Een goede kennis van de nieuwe “standaard”, zet webdesigners en applicatie-ontwikkelaars echter een flink stuk op weg om gebruiksvriendelijke en interactieve interfaces op hun webpagina"s te bouwen.