Cursus websites bouwen: aan de slag met Wix!

Wanneer je een website wil voor je hobbyclub, is het vaak niet nodig om hiervoor een agency in de arm te nemen. De laatste tijd zijn de zogenaamde ‘website builders’ namelijk een stuk beter geworden, waardoor het steeds makkelijker wordt om een eigen website te maken zonder technische kennis. Je zal er wel vrede mee moeten nemen dat het eindresultaat vaak bestaat uit een compromis tussen wat jij wil en wat voorzien is door de website builder, maar voor kleine projecten volstaat het perfect. Wix is een van die website builders die door velen gebruikt wordt. In deze cursus leer je hoe je aan de slag gaat met Wix en toewerkt naar een knap eindresultaat.
Account aanmaken
Iedereen kan gratis aan de slag gaan met Wix en een website publiceren. Een gratis website zal wel steeds het achtervoegsel wixsite.com hebben. Wil je dit niet, dan kan je achteraf een upgrade aanschaffen zodat je je eigen domein aan de website kan koppelen. Ga naar wix.com en klik op de knop ‘Inloggen’ om een account aan te maken. Wanneer je een account hebt aangemaakt, krijg je enkele vragen voorgeschoteld. Op basis van je antwoorden zal je straks een selectie van sjablonen (templates) te zien krijgen. Ook krijg je de vraag of je de klassieke Wix Editor wil gebruiken of de nieuwe Wix ADI. Met Wix Artificial Design Intelligence (ADI) wordt er automatisch een website voor je samengesteld door je enkele vraagjes te stellen. Wat je zelf doet doe je beter, dus wij kiezen voor de klassieke Wix editor.
Template kiezen
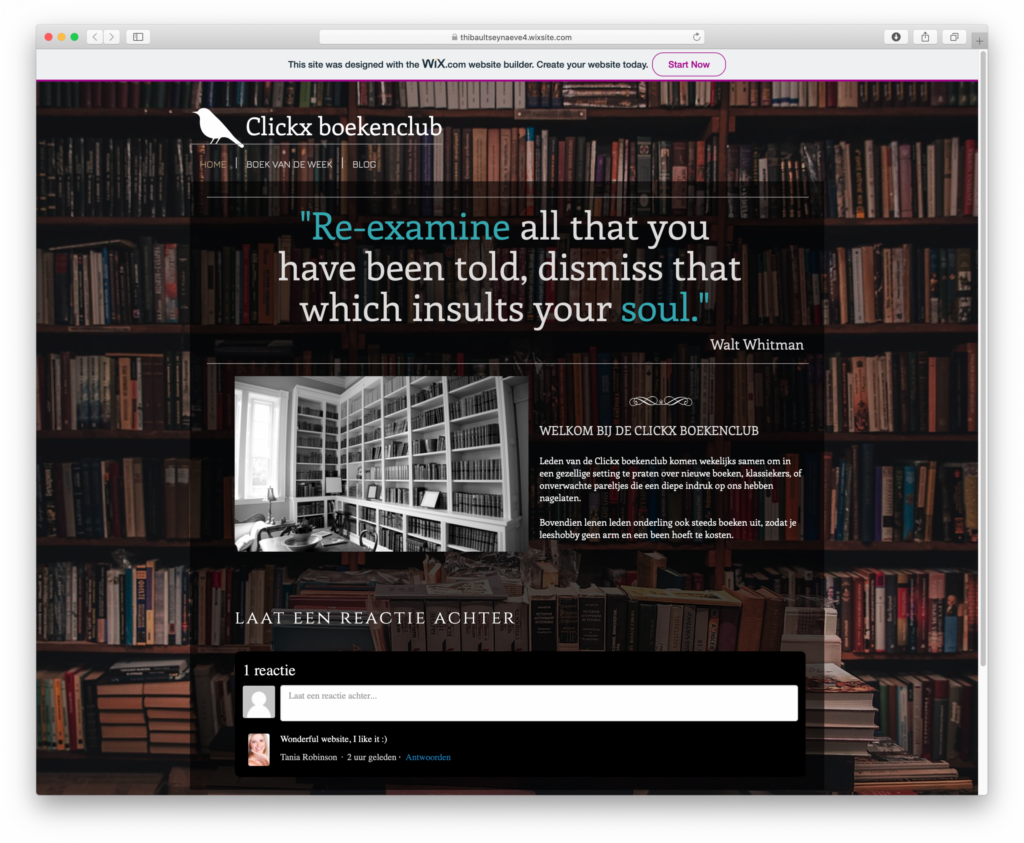
Je krijgt nu een selectie van templates. Wij gaan een website maken voor onze boekenclub dus wij kiezen links voor ‘Kunst’ en vervolgens ‘Literatuur’. In de sjablonen die tevoorschijn komen, kiezen we er eentje uit. Door over een template te zweven met je muis, kan je kiezen voor ‘bekijken’ om een live voorbeeld te bekijken. Wij kiezen voor het sjabloon ‘De poëet’. Jij kiest waarschijnlijk een ander sjabloon, maar dat weerhoudt je er niet van om de rest van deze cursus te volgen. De technieken blijven namelijk gelijk, ongeacht welk sjabloon je kiest.
Heb je een template gevonden, zweef er dan over en kies voor ‘bewerken’. Je krijgt nu een korte video te zien met wat uitleg over de editor. Die kan je natuurlijk skippen, want jij hebt Clickx!

De website bewerken
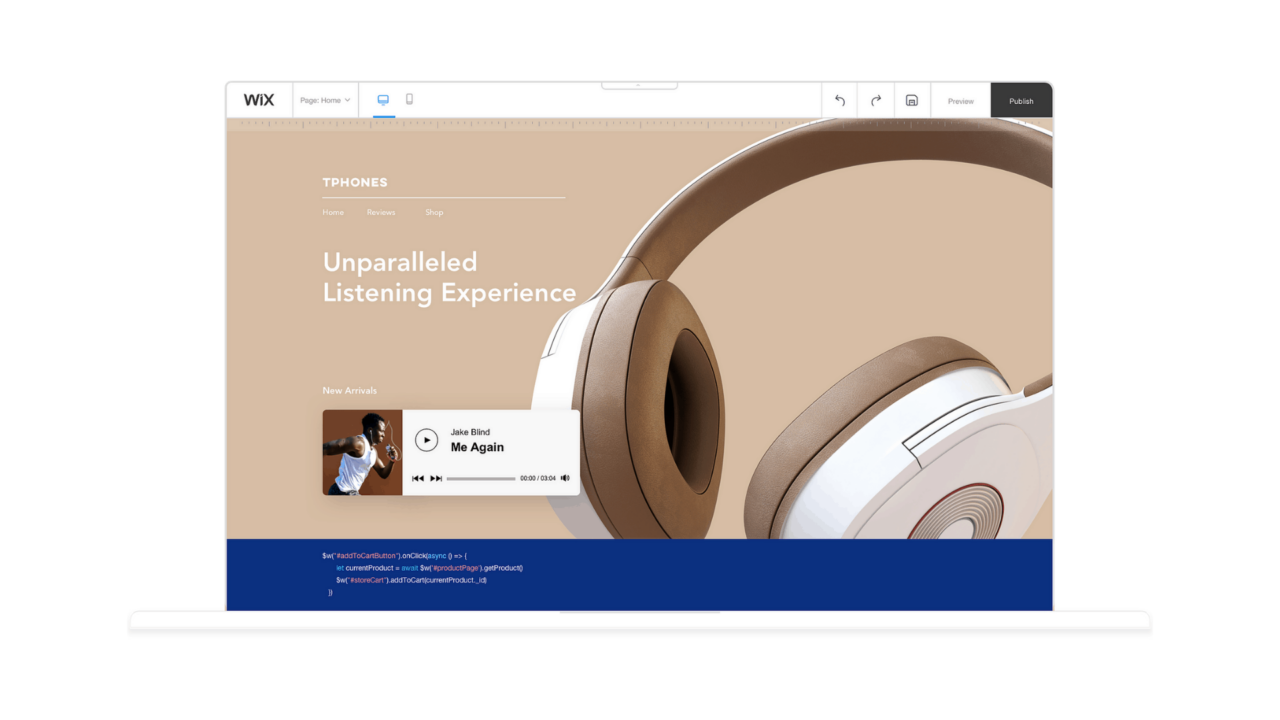
Wat je meteen al zal merken, is dat je op quasi alles in de editor kan klikken. Het logo kan je eenvoudig aanpassen door erop te klikken en te kiezen voor ‘afbeelding wijzigen’, net zoals je tekst kan wijzigen door simpelweg een tekstvak aan te klikken.
Alvorens je druk begint te klikken, is het handig om eerst even na te denken waar je website precies uit gaat bestaan. Dit noemen we de ‘informatiearchitectuur’ van je website, alle pagina’s waar je website uit bestaat en wat die pagina’s precies bevatten.
Wij willen een homepage met meer informatie over onze boekenclub en een mogelijkheid voor bezoekers om een reactie achter te laten, een pagina voor het boek van de week en een blog.

Achtergrond wijzigen
Je website is op dit moment een exacte kopie van de template die je hebt gekozen. Wellicht wil je de site meer een eigen karakter geven. Dit kan je in eerste instantie doen door een nieuwe achtergrond te kiezen voor de website. Klik hiervoor links op de tweede knop ‘pagina-achtergrond’. Je kan een achtergrond kiezen uit de ‘voorgestelde achtergronden’ maar je kan ook kiezen voor een kleur, een foto of een video. Je kan beelden kiezen uit de bibliotheek van Wix of Unsplash (een website met gratis te gebruiken beelden) of je kan je eigen beelden uploaden.
Heb je een achtergrond gekozen, dan wordt deze standaard enkel gebruikt op de pagina waar je je momenteel op bevindt. Wil je deze ook op andere pagina’s gebruiken, druk dan op de knop ‘op andere pagina’s. Vervolgens kan je aanvinken op welke pagina’s je de achtergrond wil gebruiken.

Header wijzigen
De header van een website bestaat doorgaans uit een logo en de navigatie. Zo ook bij onze template. Het logo kan je eenvoudig aanpassen door erop te klikken en te kiezen voor ‘afbeelding wijzigen’. Bevat je template geen afbeelding in de header, dan kan je eenvoudig zelf een afbeelding toevoegen, zie verder in deze cursus.
Een website bestaat doorgaans ook uit een aantal pagina’s. Als het goed is, heb je ondertussen al nagedacht over welke pagina’s je website precies zal bevatten. Je kan deze pagina’s dus gerust al aanmaken, zodat ze ook worden weergegeven in de navigatie. Klik hiervoor op het menu en klik vervolgens op ‘Menu beheren’. In het venster dat nu verschijnt, kan je via de knop ‘Toevoegen’ nieuwe pagina’s toevoegen. Je kan ook subpagina’s maken door een pagina te nemen en deze rechtsonder een bestaande pagina te slepen. Zo maak je een dropdown menu. Een pagina hernoemen doe je door er dubbel op te klikken. Door op de drie puntjes naast een pagina te klikken, kan je tal van extra instellingen kiezen, zoals een pagina verwijderen of een pagina niet zichtbaar maken in het menu.
Onze header is nu afgewerkt. Merk je echter dat deze wat te veel plaats inneemt op je website, dan kan je de hendel onder de header gebruiken om deze wat korter (of langer) te maken.

Elementen toevoegen en verplaatsen
Wat onder je header komt, is een ‘container’ die eigenlijk alle inhoud van je website bevat. Deze bevat de teksten, afbeeldingen, blogberichten, etc. Net zoals bij de header, kan je deze container ook vergroten of verkleinen via de hendel onderaan.
Nu komt het spannende moment waarop we de website gaan vullen met elementen. Elementen kunnen bestaan uit tekst, afbeeldingen, video’s, vakken, knoppen, stroken en zelfs databases, blogs, reserveringen en meer. Als je een sjabloon hebt gekozen, zijn er al heel wat elementen aanwezig op je website. Deze kan je naar believen aanklikken en verwijderen, om vervolgens een ander element in de plaats toe te voegen of de elementen te verplaatsen.
Elk element heeft ook bepaalde instellingen, die veelal zichtbaar worden door simpelweg op het element te klikken. Klik je bijvoorbeeld op een tekstvak, dan kan je zaken aanpassen zoals het lettertype, de grootte, de uitlijning, de kleur, etc. Heb je iets per ongeluk aangepast, dan kan je dit ongedaan maken door gebruik te maken van de pijltjes bovenaan. Leef je gerust uit. Voeg nieuwe elementen toe, pas ze aan, wijzig hun grootte, verplaats ze, speel met hun instellingen, etc. Je kan niets kapotmaken.
Om een nieuw element toe te voegen, klik je links op de knop met het plus-icoon. Vervolgens maak je een keuze uit de verschillende mogelijkheden en versleep je het element naar je website. Wil je een bestaand element kopiëren? Dat kan makkelijk door de alt-toets in te drukken en vervolgens een bestaand element te verslepen.

Apps toevoegen
Sommige zaken zijn wat complexer dan simpelweg een element zoals een tekstvak of een afbeelding. Het gaan dan bijvoorbeeld om een reactievak, zodat bezoekers een reactie kunnen achterlaten. Dit soort zaken vind je in de vorm van ‘apps’. Klink links op je venster op de knop voor ‘apps’, er opent zich nu een scherm waarmee je tal van applicaties kan toevoegen. Blader gerust even door de beschikbare applicaties, maar kijk ook even naar de beoordelingen. Niet elke app is namelijk even kwalitatief als de andere. Voor ons reactiesysteem kiezen we voor de Comments-applicatie van Uri Shaked. Selecteer de applicatie en klik op ‘Toevoegen’. Je krijgt nu een pop-up te zien waarin je dient te bevestigen dat je deze applicatie op je website wil installeren. Klik op ‘Allow and install’.
De applicatie vraagt nu om er dubbel op te klikken om de setup te vervolledigen. Na deze handeling uit te voeren, ben je klaar om reacties te verzamelen. In de instellingen van de applicatie kan je zaken aanpassen zoals de hoofding of de achtergrondkleur van de applicatie. Heb je een reactie ontvangen die je liever verwijdert? Dan kan dat via het Wix dashboard op www.wix.com/dashboard. Linksonder zie je vervolgens ‘Comments’ staan bij je geïnstalleerde applicaties. Hier dien je op te klikken en vervolgens kan je comments verwijderen.

Footer aanpassen
Tot slot bevat een website een footer. Deze bevat vaak contactgegevens en links naar sociale media. Voeg dus gerust wat social media knoppen toe en een tekstvak met contactgegevens. Je kan zelfs een contactformulier toevoegen aan je footer. Door te klikken op een sociale media knop en vervolgens te kiezen voor ‘socialemediakoppelingen instellen’, kan je links toevoegen naar je sociale media pagina’s.
Andere pagina’s ontwerpen
Wil je andere pagina’s ontwerpen, dan kan je makkelijk switchen tussen pagina’s via de knop linksboven. Zo kan je ook de andere pagina’s vormgeven door elementen toe te voegen en ze te positioneren.

Een blog toevoegen
Er zijn genoeg redenen waarom je een blog wil toevoegen aan je website. Allereerst geeft het bezoekers een reden om terug te komen naar je website, want je voegt regelmatig interessante nieuwe blogberichten toe. Bovendien staat het ook leuk in Google, want hoe meer je publiceert, hoe makkelijker je gevonden kan worden. Om aan de slag te gaan met een blog, klik je links op de knop ‘Begin met bloggen’. Klik vervolgens op ‘Nu toevoegen’. Het is zelfs mogelijk om een ledengedeelte te maken voor je blog, maar wij houden het simpel en kiezen voor ‘Wix blog’. Wix maakt nu automatisch een nieuwe pagina ‘Blog’ aan die je blog bevat. Het is ook mogelijk om bijvoorbeeld op een andere pagina een weergave te tonen van je laatste blogberichten. Klik hiervoor op de knop ‘Mijn blog’ links en kies vervolgens voor ‘Voeg blogelementen toe’. Kies er nu een leuk element uit en versleep dit naar de gewenste positie op je site.
Om blogberichten toe te voegen, navigeer je naar wix.com/dashboard. Klik links vervolgens op ‘Blog’ en klik op ‘Nieuwe post creëren’. Geef je post een titel en tekst en klik tot slot even op ‘Instellingen’. Nu kan je een categorie toewijzen aan het bericht en een omslagafbeelding toevoegen.

Voorbeeld bekijken
Nu je website steeds meer vorm krijgt, wil je wellicht eens zien hoe hij eruitziet voor bezoekers. Dat kan perfect door te klikken op de knop ‘Voorbeeld’ rechtsboven. Zo schakel je over naar een live weergave van de website, net zoals gewone bezoekers deze ook gaan zien. Je kan de navigatie gebruiken, het reactieformulier uittesten, blogberichten lezen en meer. Om terug te keren naar de editor, klik je rechtsboven op de groene knop ‘terug naar bewerken’.
Publiceren
Ben je tevreden met het resultaat, dan wordt het tijd om je website te publiceren zodat deze voor iedereen zichtbaar wordt. In eerste instantie wordt je website gepubliceerd op een domein van Wix, namelijk wixsite.com. Je website is zo perfect bereikbaar voor iedereen, maar het staat niet zo professioneel. Wil je het professioneel aanpakken, dan zal je een upgrade moeten aanschaffen.
Wix biedt verschillende abonnementen aan. Voor 4,50 euro per maand wordt het mogelijk om je eigen domein aan je website te koppelen (bijvoorbeeld boekenclub.be), maar er zullen wel nog steeds Wix-advertenties getoond worden op je website. Voor 9,50 euro per maand, krijg je een gratis domein en worden de advertenties ook van je website gehaald. Regelmatig zijn er ook aanbiedingen op de Unlimited en Vip-abonnementen, waardoor deze vaak ook interessant zijn om te overwegen.
Of je nu beslist om te upgraden of niet, je hebt een eigen website gemaakt die voor iedereen te bereiken is. Gefeliciteerd!
Wens je graag een nieuwe website te maken die volledig is aangepast op jouw doelpubliek en business? Bij Blue Pixl Media helpen ze jouw graag verder met het bouwen bouwen van de website die bij jou past.
Gefeliciteerd met je eigen website!